Loja Virtual - Imagens » Histórico » Versão 7
« Anterior -
Versão 7/44
(diff) -
Próximo » -
Versão atual
Anônimo, 18/12/2017 15:55 h
Loja Virtual - Imagens¶
Introdução¶
Este documento visa orientar na criação das imagens que irão compor o site B2B ou B2C - informe-se com o responsável do projeto sobre o tipo de loja.
Em caso de dúvida sobre como estas imagens serão aplicadas, segue dois exemplos de loja:
Exemplo de e-commerce (B2C): https://loja.ibtech.inf.br
Exemplo de B2B: https://b2b.ibtech.inf.br
Considerações¶
As imagens geradas serão usadas somente para o site, então as mesmas devem ser otimizadas para web. O perfil de cor deve ser estritamente RGB e no caso dos arquivos JPG recomendamos compactação entre 75~90%.
A loja restringe o uso de imagens grandes, por isso observe na documentação sempre se foi especificado o tamanho máximo. Este cuidado com tamanhos é importante, pois, muitas pessoas acessarão o site via celular (3G/4G) e o acesso deve ser o mais otimizado possível.
Logo da Empresa¶
Responsivo: não
Tipo de Arquivo: PNG (pode ser com fundo transparente)
Altura: Recomendado 41px
Largura: Máximo 200px
Cabeçalho e Rodapé de E-mail¶
Responsivo: não
Tipo de Arquivo: JPG
Altura: variável
Largura: 560px
Banner(s) de Galeria¶
Responsivo: sim
Tipo de Arquivo: JPG
Altura: Recomendado 450px
Largura: Recomendado 2040px
Carrossel: Sim
Observação: Procure manter um padrão de tamanho para todos os banners deste tipo para evitar disparidade de altura
Banner(s) da Tela de Login (somente B2B)¶
Responsivo: sim
Tipo de Arquivo: JPG
Altura: Recomendado 720px
Largura: Recomendado 2550px
Carrossel: Sim
Observação: Procure manter um padrão de tamanho para todos os banners deste tipo para evitar disparidade de altura
Imagens de produtos¶
Responsivo: sim
Tipo de Arquivo: JPG
Altura: 1950px (ou proporcional)
Largura: 1836px (ou proporcional)
Limite de Tamanho do Arquivo: 300KB
Observação 1: Procure manter um padrão de tamanho para todos as imagens de produtos para evitar disparidade de altura.
Observação 2: Sobre as dimensões, recomendamos manter o aspecto de retrato, não há necessidade de ter exatamente a proporção indicada acima.
O produto pode ter várias imagens organizadas por cor. Por isso este tipo de imagem tem uma nomenclatura especial:
Imagens da tela de produto:
839103_213_00.jpg
| | | +--- extensão obrigatória
| | +------- numero sequencial para mais de uma imagem por produto/cor
| +---------- código da cor do produto
+---------------- código do produto
O produto também pode ter uma imagem especial para uso na galeria. Neste caso o nome da imagem é o próprio código do produto.
Esta imagem é opcional.
Imagem da galeria (opcional):
839103.jpg
| +--- extensão obrigatória
+--------- código do produto
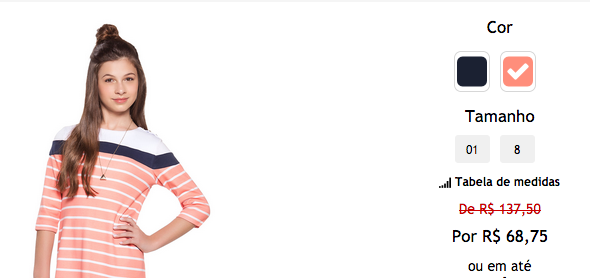
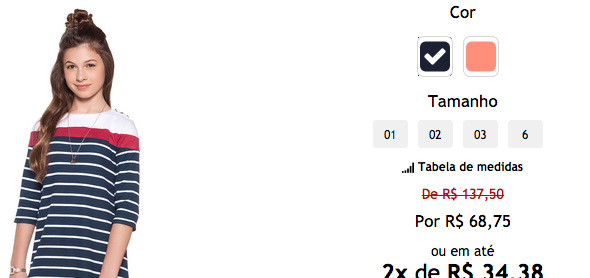
Exemplo de imagens de produto:
Código do Produto: 10082
Código da Cor: AZU
Sequência da Foto: 01
Nome da Imagem: 10082_AZU_01.jpg
Código do Produto: 10082
Código da Cor: SAL
Sequência da Foto: 01
Nome da Imagem: 10082_SAL_01.jpg