Loja Virtual - Imagens » Histórico » Versão 32
« Anterior -
Versão 32/44
(diff) -
Próximo » -
Versão atual
andre, 05/03/2021 16:34 h
Loja Virtual - Imagens¶
Introdução¶
Este documento visa orientar na criação das imagens que irão compor o site B2B ou B2C - informe-se com o responsável do projeto sobre o tipo de loja.
Em caso de dúvida sobre como estas imagens serão aplicadas, segue dois exemplos de loja:
Exemplo de e-commerce (B2C): https://homologacaob2c.ibtech.inf.br/
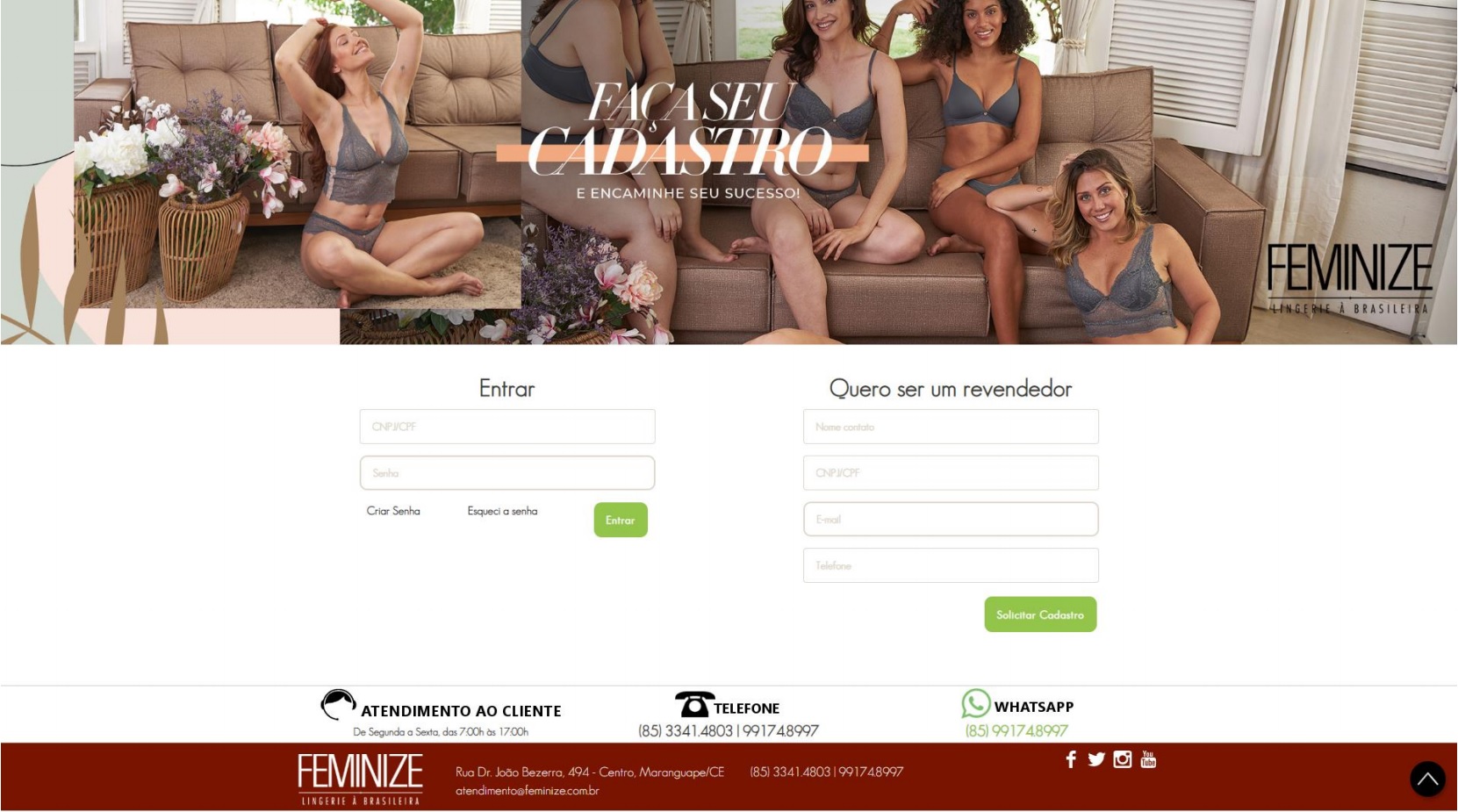
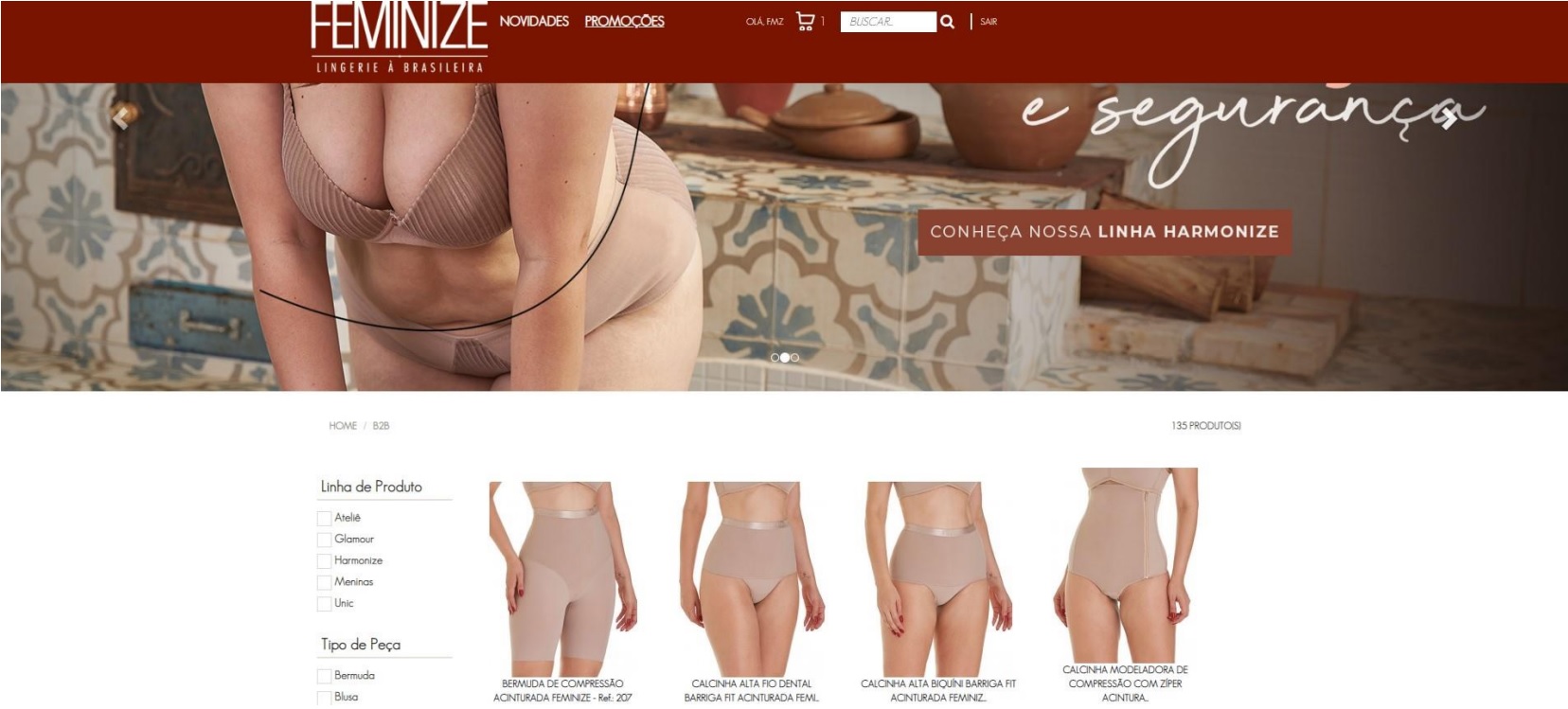
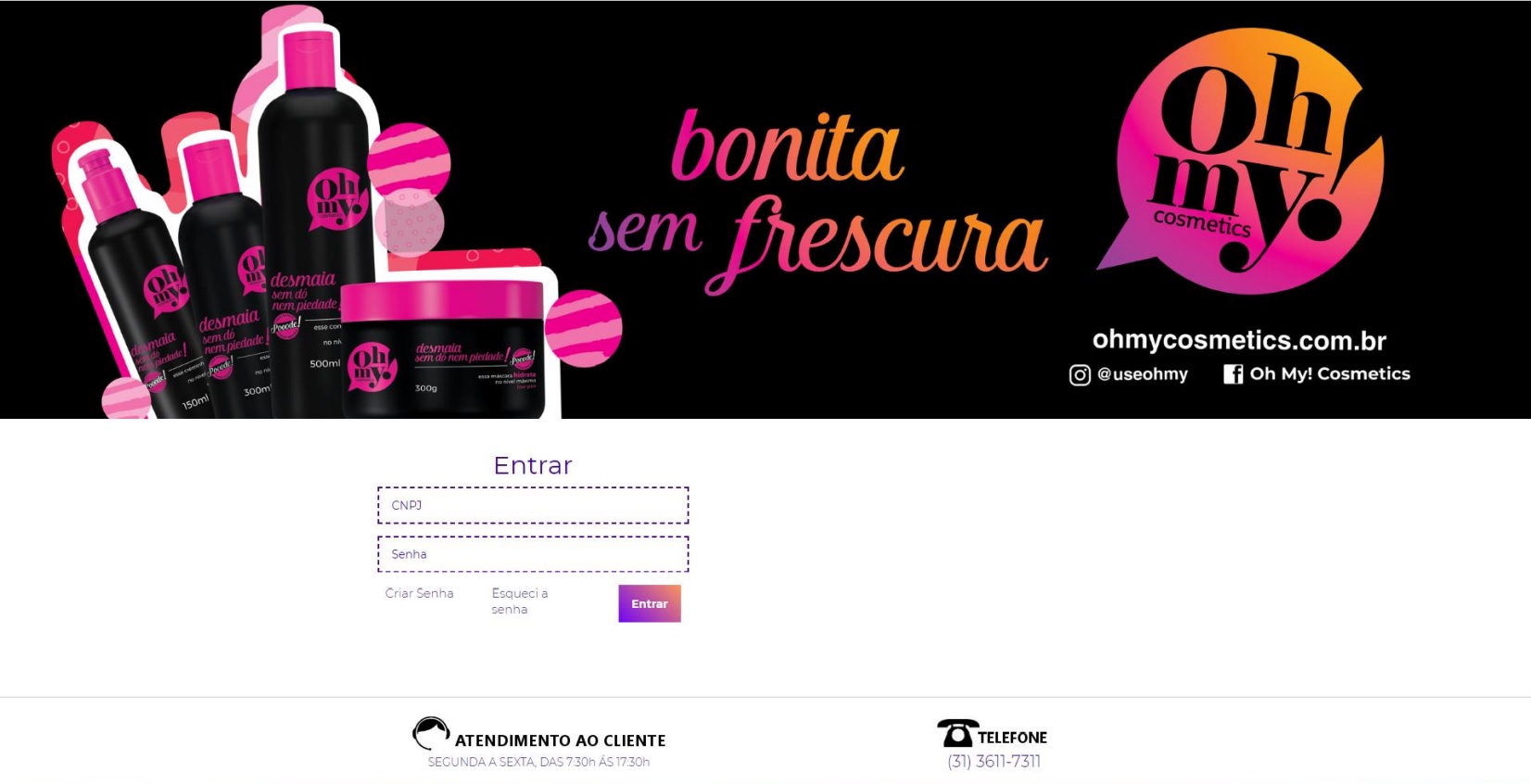
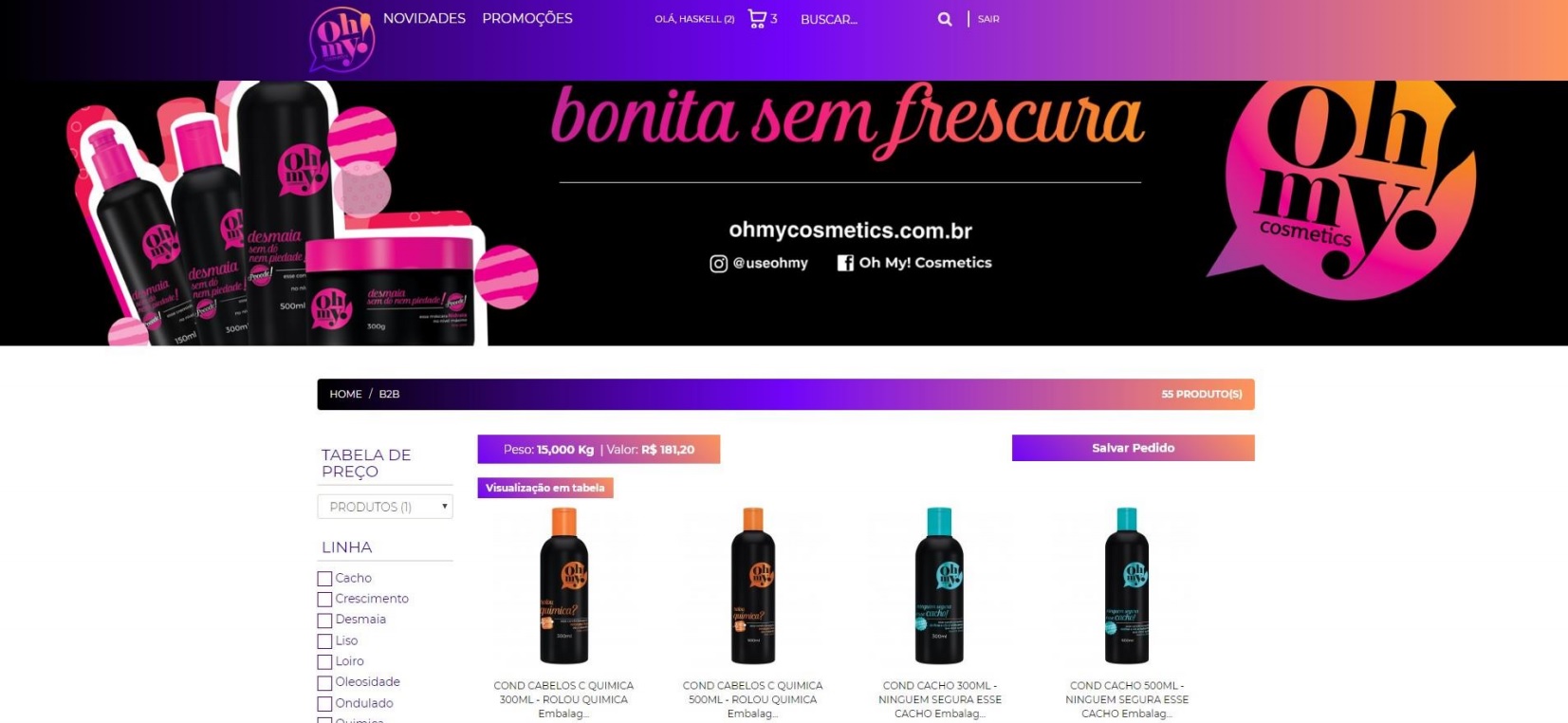
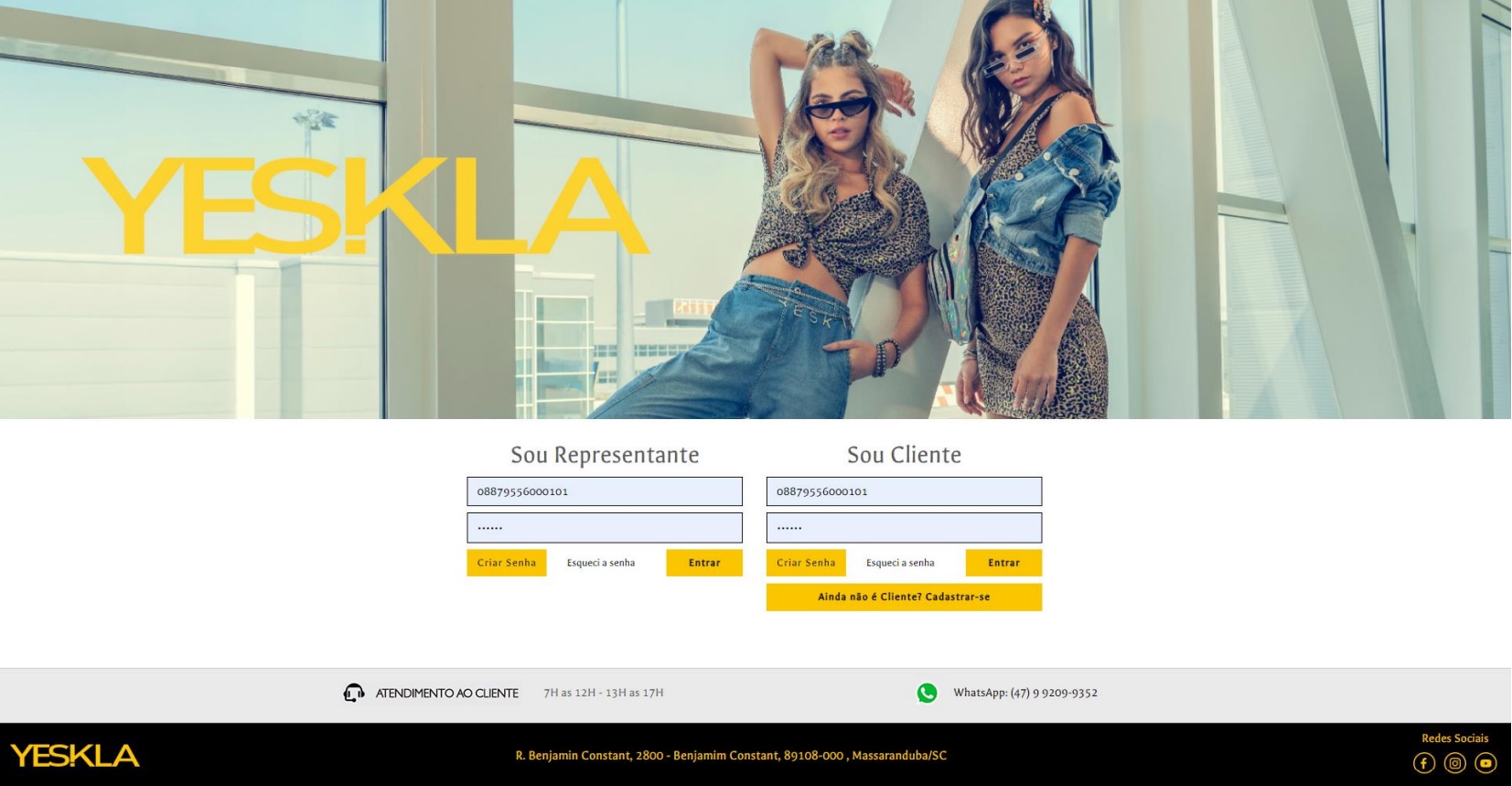
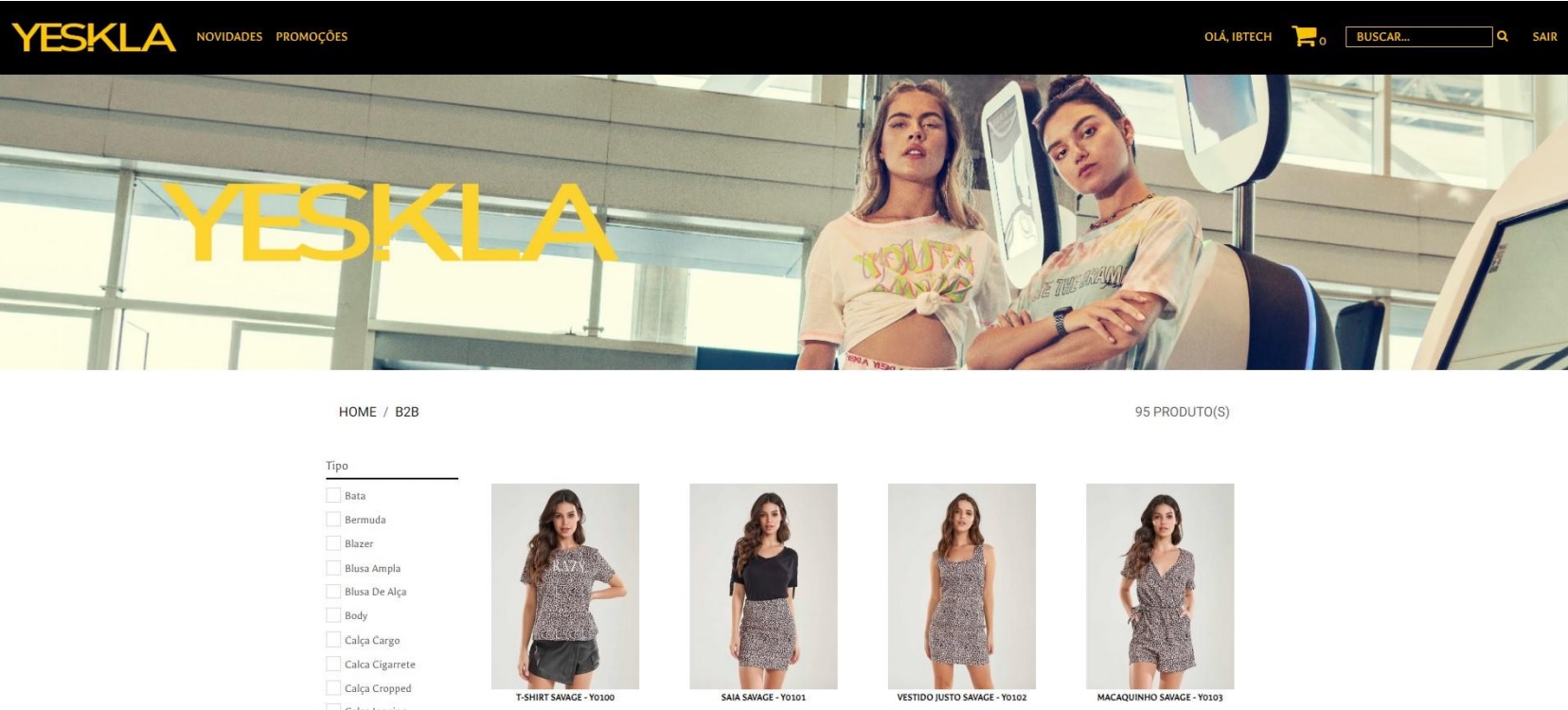
Exemplo de B2B: https://homologacaob2b.ibtech.inf.br/
Considerações¶
As imagens geradas serão usadas somente para o site, então as mesmas devem ser otimizadas para web. O perfil de cor deve ser estritamente RGB e no caso dos arquivos JPG recomendamos compactação entre 75~90%.
A loja restringe o uso de imagens pesadas, limitando o Upload de imagens até 500KB, por isso observe na documentação sempre se foi especificado o tamanho máximo. Este cuidado com tamanhos é importante, pois, muitas pessoas acessarão o site via celular (3G/4G) e o acesso deve ser o mais otimizado possível.
Logo da Empresa¶
Responsivo: não
Tipo de Arquivo: PNG (pode ser com fundo transparente)
Altura: Recomendado 41px
Largura: Máximo 200px
Cabeçalho e Rodapé de E-mail¶
Responsivo: não
Tipo de Arquivo: JPG
Altura: variável
Largura: 560px
Banner Rotativo (Desktop)¶
Responsivo: não
Tipo de Arquivo: JPG
Altura: Recomendado 430px
Largura: Recomendado 1920px
Tamanho máximo do arquivo: 1.5MB
Banner Rotativo (Mobile)¶
Responsivo: não
Tipo de Arquivo: JPG
Altura: Recomendado 600px
Largura: Recomendado 770px
Tamanho máximo do arquivo: 1.5MB
Imagens de produtos¶
Responsivo: sim
Tipo de Arquivo: JPG
Altura: 1000px (ou proporcional)
Largura: 720px (ou proporcional)
Estampa: 50x50px
Limite de Tamanho do Arquivo: 500KB
Observação 1: Procure manter um padrão de tamanho para todos as imagens de produtos para evitar disparidade de altura.
Observação 2: Sobre as dimensões, recomendamos manter o aspecto de retrato, não há necessidade de ter exatamente a proporção indicada acima.
Observação 3: O Profile da cor é importante para não ter disparidade entre a foto e o que é exibido no site, procurar manter o padrão sRGB.
Observação 4: Não utilizar sequência "00", começar sempre com "01".
O produto pode ter várias imagens organizadas por cor. Por isso este tipo de imagem tem uma nomenclatura especial:
Imagens da tela de produto:
839103_213_01.jpg
| | | +--- extensão obrigatória
| | +------- numero que define a sequência quando há mais de uma imagem por produto/cor
****ATENÇÃO! Se o produto só tiver uma foto para a cor preencha com 01.***
| +---------- código da cor do produto
***ATENÇÃO! No caso de ERP Consistem aqui é o Código do Sortimento! (NÃO É O CÓDIGO DA COR BASE!)***
+---------------- código do produto
Além da imagem do produto, é possível adicionar imagens da estampa. Dessa forma, ao visualizar o produto na loja, no lugar do quadrado com as cores, aparecerá quadrados com as estampas.
As dimensões da imagem devem ser de 50x50px.
Esta imagem é opcional.
Imagem da estampa (opcional):
839103_213_sample.jpg
| | | +--- extensão obrigatória
| | +------- sample para identificar que a imagem se refere à estampa e não ao produto
| +---------- código da cor do produto
***ATENÇÃO! No caso de ERP Consistem aqui é o Código do Sortimento! (NÃO É O CÓDIGO DA COR BASE!)***
+---------------- código do produto
O produto também pode ter uma imagem especial para uso na galeria. Neste caso o nome da imagem é o próprio código do produto.
Esta imagem é opcional.
Imagem da galeria (opcional):
839103.jpg
| +--- extensão obrigatória
+--------- código do produto
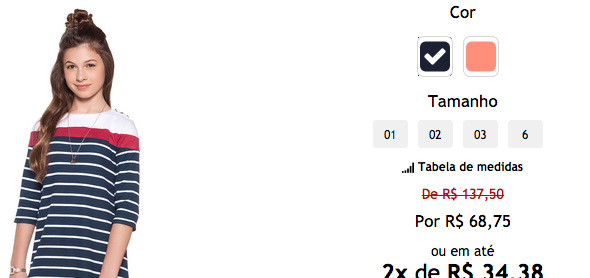
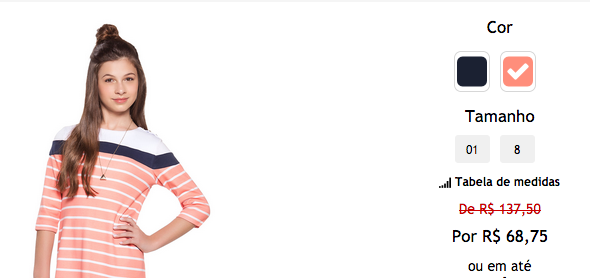
Exemplo de imagens de produto:
Código do Produto: 10082
Código da Cor: AZU
Sequência da Foto: 01
Nome da Imagem: 10082_AZU_01.jpg
Código do Produto: 10082
Código da Cor: SAL
Sequência da Foto: 01
Nome da Imagem: 10082_SAL_01.jpg
Layout¶
O Layout do B2B possuí certas características que podem ser alteradas conforme a necessidade dos
clientes, dessa forma fazendo com que o produto assuma a identidade visual das marcas.
Podem ser alterados hoje esquema de cores, fontes, banners e logos.